📺 项目简介
LibreTV 是一个轻量级、免费的在线视频搜索与观看平台,提供来自多个视频源的内容搜索与播放服务。无需注册,即开即用,支持多种设备访问。项目结合了前端技术和后端代理功能,可部署在支持服务端功能的各类网站托管服务上。
本项目基于 bestK/tv 进行重构与增强。
📋 详细部署指南
Cloudflare Pages
- Fork 或克隆本仓库到您的 GitHub 账户
- 登录 Cloudflare Dashboard,进入 Pages 服务
- 点击”创建项目”,连接您的 GitHub 仓库
- 使用以下设置:
- 构建命令:留空(无需构建)
- 输出目录:留空(默认为根目录)
- 点击”保存并部署”
- 可选:在”设置” > “环境变量”中配置密码保护
Vercel
- Fork 或克隆本仓库到您的 GitHub/GitLab 账户
- 登录 Vercel,点击”New Project”
- 导入您的仓库,使用默认设置
- 点击”Deploy”
- 可选:在”Settings” > “Environment Variables”中配置密码保护
Netlify
- Fork 或克隆本仓库到您的 GitHub 账户
- 登录 Netlify
- 点击”New site from Git”,选择您的仓库
- 构建设置保持默认
- 点击”Deploy site”
- 可选:在”Site settings” > “Build & deploy” > “Environment”中配置密码保护
Docker
使用 Docker 运行 LibreTV:
docker run -d \
--name libretv \
-p 8899:80 \
-e PASSWORD=[自定义密码] \
bestzwei/libretv:latest访问 http://localhost:8899 即可使用。
Docker Compose
docker-compose.yml 文件:
version: '3'
services:
libretv:
image: bestzwei/libretv:latest
container_name: libretv
ports:
- "8899:80"
environment:
- PASSWORD=111111 #自定义密码
restart: unless-stopped本地开发环境
项目包含后端代理功能,需要支持服务器端功能的环境:
# 安装依赖
npm install
# 启动开发服务器
npm run dev
⚠️
注意:使用简单静态服务器(如python -m http.server或npx http-server)时,视频代理功能将不可用,视频无法正常播放。完整功能测试请使用 Node.js 开发服务器。
🔧 自定义配置
密码保护
要为您的 LibreTV 实例添加密码保护,可以在部署平台上设置环境变量:
环境变量名: PASSWORD 值: 您想设置的密码
各平台设置方法:
- Cloudflare Pages: Dashboard > 您的项目 > 设置 > 环境变量
- Vercel: Dashboard > 您的项目 > Settings > Environment Variables
- Netlify: Dashboard > 您的项目 > Site settings > Build & deploy > Environment
- Docker: 使用
-e PASSWORD=your_password参数
API兼容性
LibreTV 支持标准的苹果 CMS V10 API 格式。添加自定义 API 时需遵循以下格式:
- 搜索接口:
https://example.com/api.php/provide/vod/?ac=videolist&wd=关键词 - 详情接口:
https://example.com/api.php/provide/vod/?ac=detail&ids=视频ID
添加 CMS 源:
- 在设置面板中选择”自定义接口”
- 接口地址只需填写到域名部分:
https://example.com(不要包含/api.php/provide/vod部分)
⌨️ 键盘快捷键
播放器支持以下键盘快捷键:
- 空格键: 播放/暂停
- 左右箭头: 快退/快进
- 上下箭头: 音量增加/减小
- M 键: 静音/取消静音
- F 键: 全屏/退出全屏
- Esc 键: 退出全屏
🛠️ 技术栈
- HTML5 + CSS3 + JavaScript (ES6+)
- Tailwind CSS (通过 CDN 引入)
- HLS.js 用于 HLS 流处理
- DPlayer 视频播放器核心
- Cloudflare/Vercel/Netlify Serverless Functions
- 服务端 HLS 代理和处理技术
- localStorage 本地存储
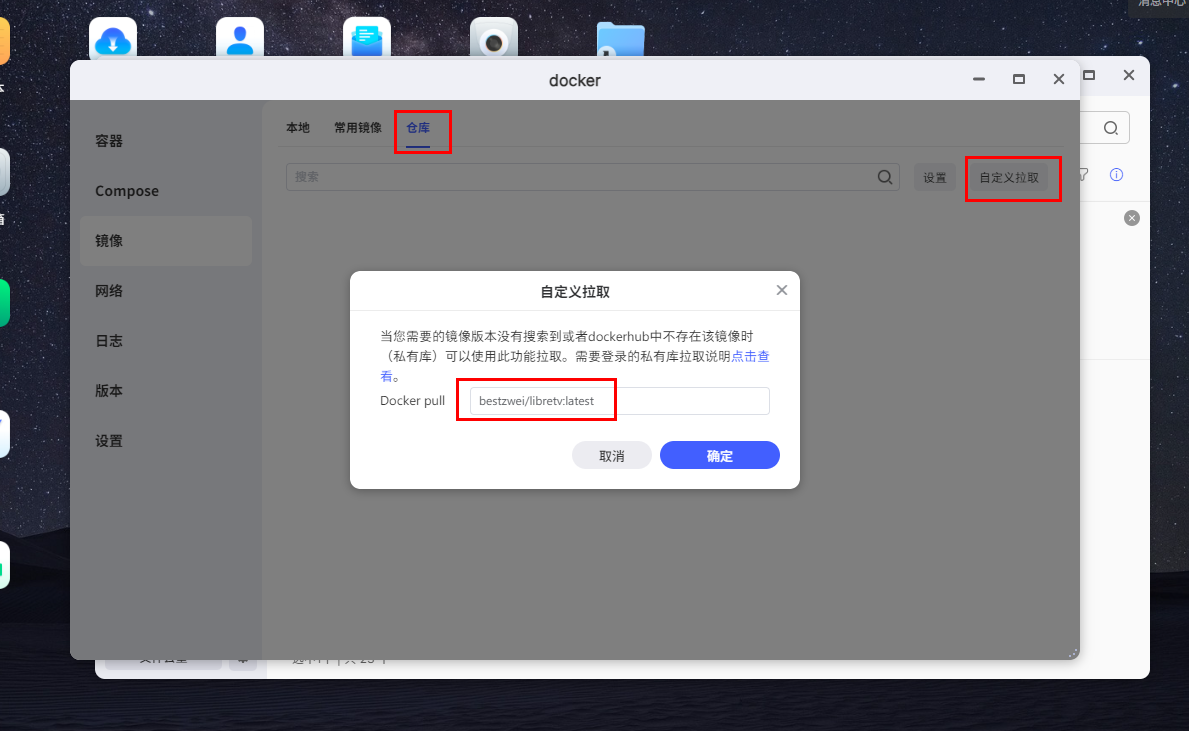
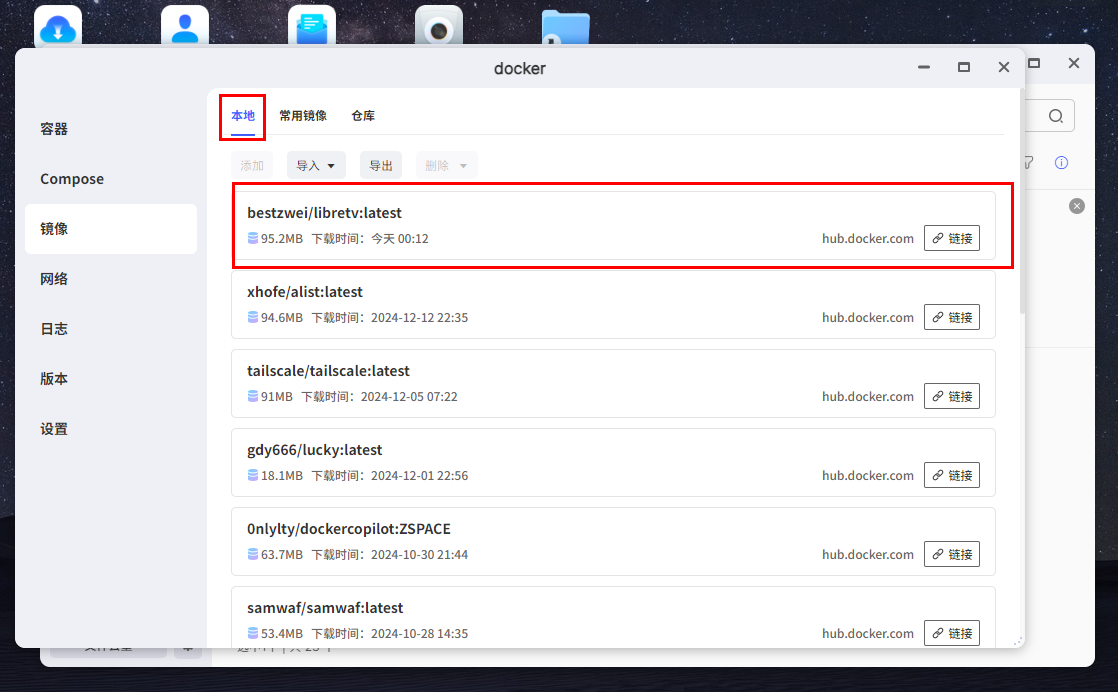
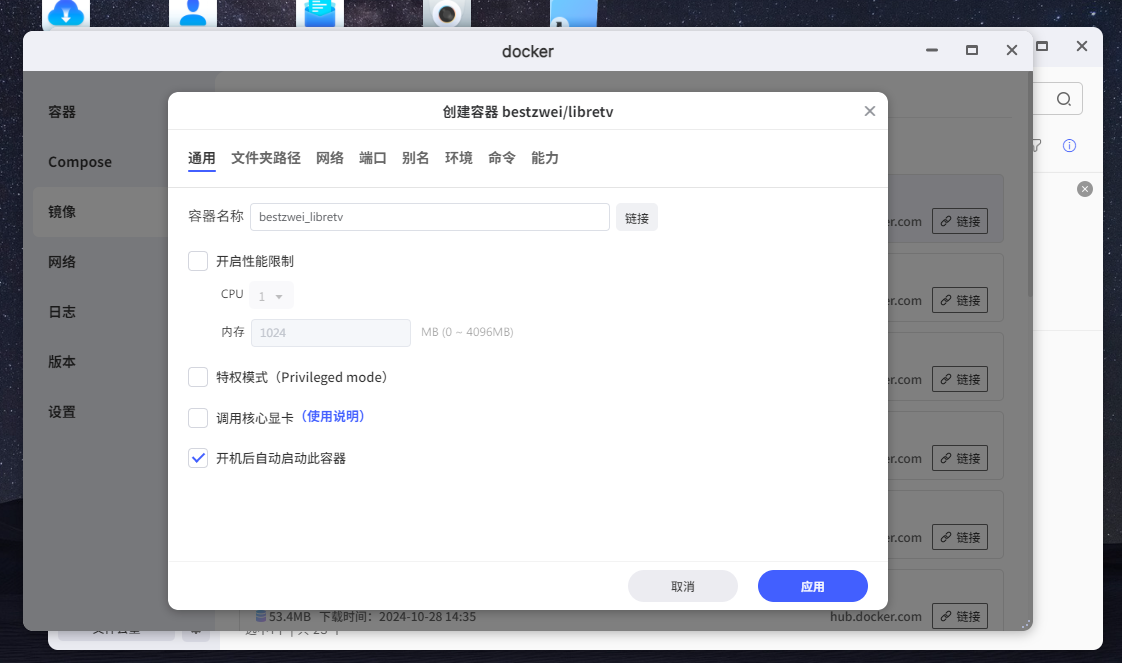
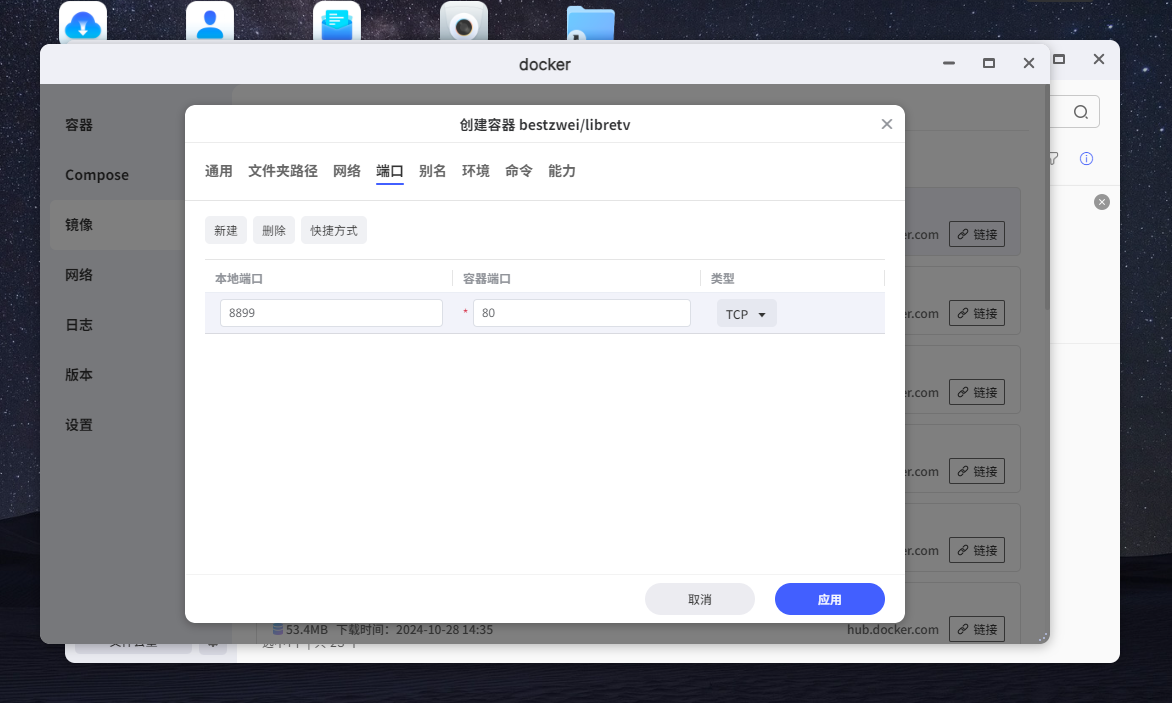
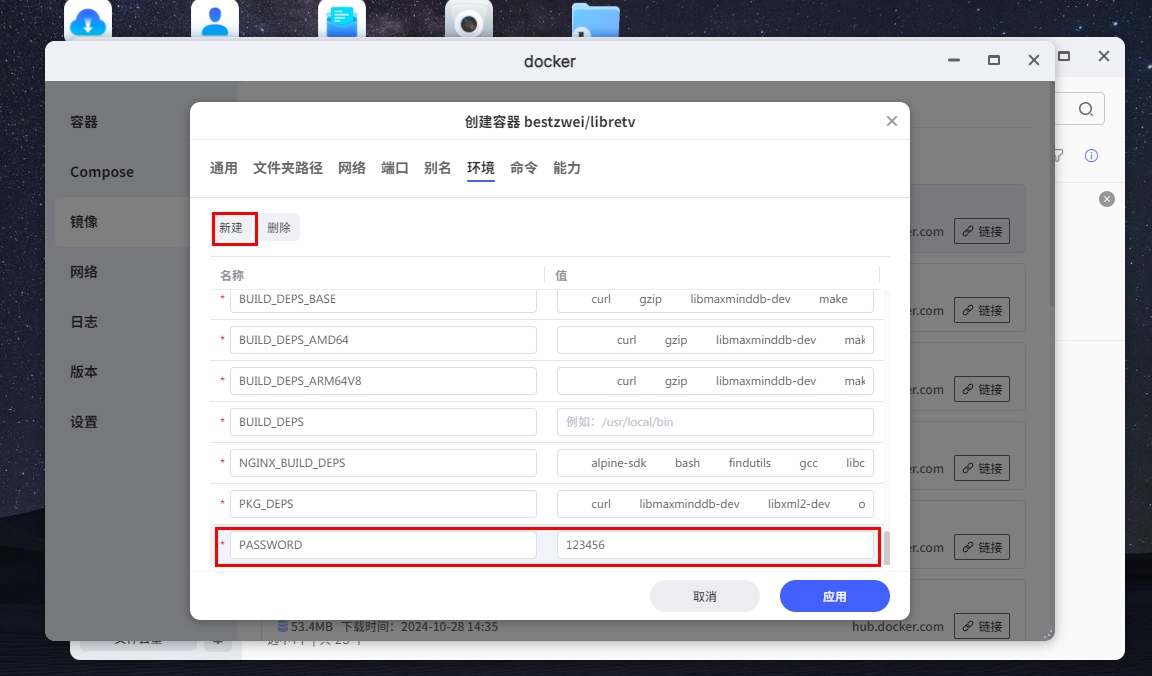
极空间图形界面安装步骤





到这里直接应用就完成了
访问地址:http://[你的极空间IP地址]:[刚才设置的端口]

文章来源:https://github.com/LibreSpark/LibreTV
